Crop A Photo To Identity Card Size On WordPress
We use CropGuide to crop a photo to Identity Card size before users upload photos on WordPress
First we need to install CropGuide for WordPress. Then we can set up Identity Card cropping. This will only take a couple minutes.
If you’re unfamiliar with CropGuide you can try it out on the site
Set the Identity Card aspect ratio
We can set the correct Identity Card aspect ratio in the CropGuide customer dashboard, this will make sure your customers always upload correctly sized images.
- Select your website in the Customer dashboard.
- Scroll towards the Configuration heading.
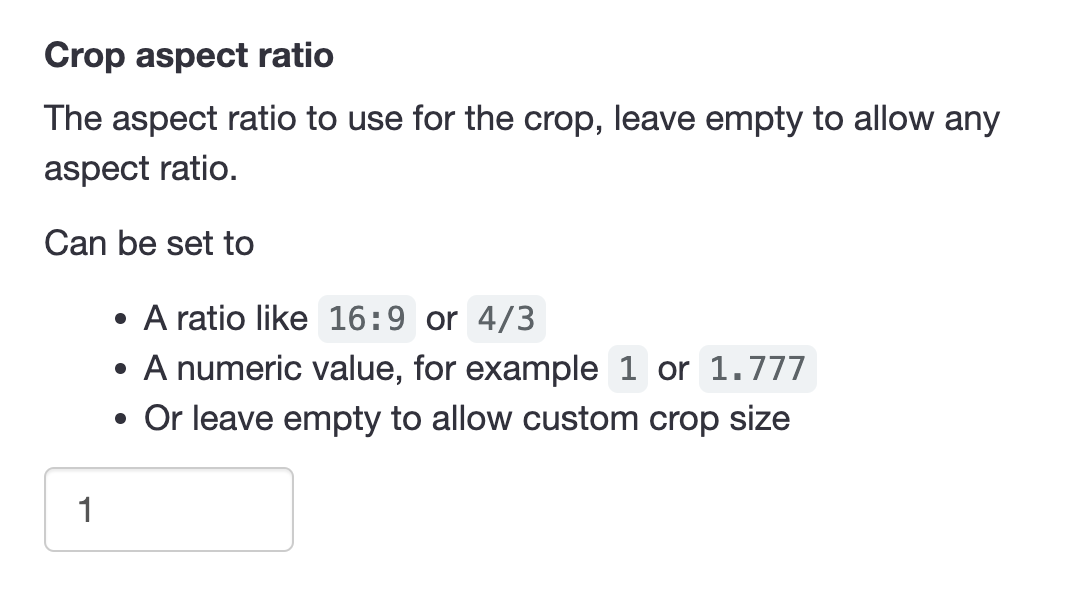
- Then find Crop Aspect Ratio heading just below it.

- Now we enter 99:67 as the aspect ratio, which is the Identity Card size in millimeters.
- Click save.
If you want to make sure images are of high enough quality you can optionally set the Minimum Crop Size field.
Now go to the form on your website, refresh the page so we’re sure our new settings have loaded.
Test your Identity Card cropping field
When using the image upload field on your WordPress website, CropGuide will now ensure every image is cropped to match the Identity Card aspect ratio of 99:67.
Your customers can now correctly cropped and rotated upload pictures of their Identity Card saving you time having to crop the documents manually.
Try a CropGuide demo on the site, or reach out if you have any questions.
Related content
- Add an Image Cropper to your WordPress image upload fields
- Crop A Photo To PAN Card Size On WordPress
- Crop A Photo To Cédula Size On WordPress
- Crop A Photo To Aadhaar Card Size On WordPress
- Crop A Photo To Passport Size On WordPress
- Crop Circle Profile Pictures on WordPress
- Convert HEIC to JPEG on WordPress Before Upload
- Optimise WordPress: Compress User Images Before Upload