Crop A Photo To Cédula Size On Bubble
We use CropGuide to crop a photo to Cédula size before users upload photos on Bubble
First we need to install CropGuide for Bubble. Then we can set up Cédula cropping. This will only take a couple minutes.
If you’re unfamiliar with CropGuide you can try it out on the site
Set the Cédula aspect ratio
We can set the correct Cédula aspect ratio in the CropGuide customer dashboard, this will make sure your customers always upload correctly sized images.
- Select your website in the Customer dashboard.
- Scroll towards the Configuration heading.
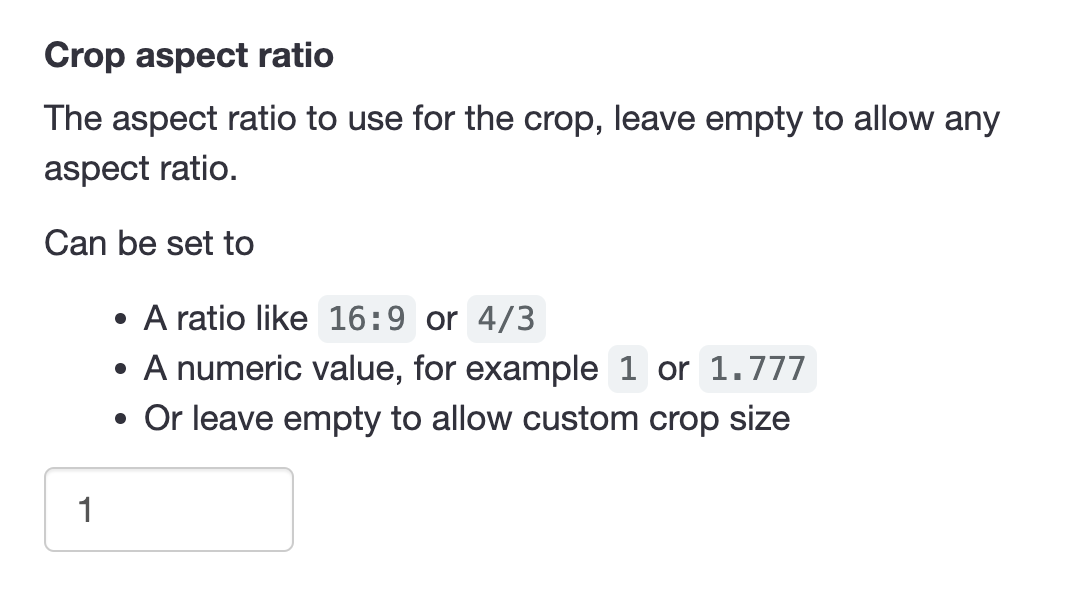
- Then find Crop Aspect Ratio heading just below it.

- Now we enter 85:55 as the aspect ratio, which is the Cédula size in millimeters.
- Click save.
If you want to make sure images are of high enough quality you can optionally set the Minimum Crop Size field.
Now go to the form on your website, refresh the page so we’re sure our new settings have loaded.
Test your Cédula cropping field
When using the image upload field on your Bubble website, CropGuide will now ensure every image is cropped to match the Cédula aspect ratio of 85:55.
Your customers can now correctly cropped and rotated upload pictures of their Cédula saving you time having to crop the documents manually.
Try a CropGuide demo on the site, or reach out if you have any questions.
Related content
- Add an Image Cropper to your Bubble site
- Crop A Photo To PAN Card Size On Bubble
- Crop A Photo To Identity Card Size On Bubble
- Crop A Photo To Aadhaar Card Size On Bubble
- Crop A Photo To Passport Size On Bubble
- Crop Circle Profile Pictures on Bubble
- Convert HEIC to JPEG on Bubble Before Upload
- Optimise Bubble: Compress User Images Before Upload