Crop A Photo To Passport Size On Webflow
We use CropGuide to crop a photo to Passport size before users upload photos on Webflow
First we need to install CropGuide for Webflow. Then we can set up Passport cropping. This will only take a couple minutes.
If you’re unfamiliar with CropGuide you can try it out on the site
Set the Passport aspect ratio
We can set the correct Passport aspect ratio in the CropGuide customer dashboard, this will make sure your customers always upload correctly sized images.
- Select your website in the Customer dashboard.
- Scroll towards the Configuration heading.
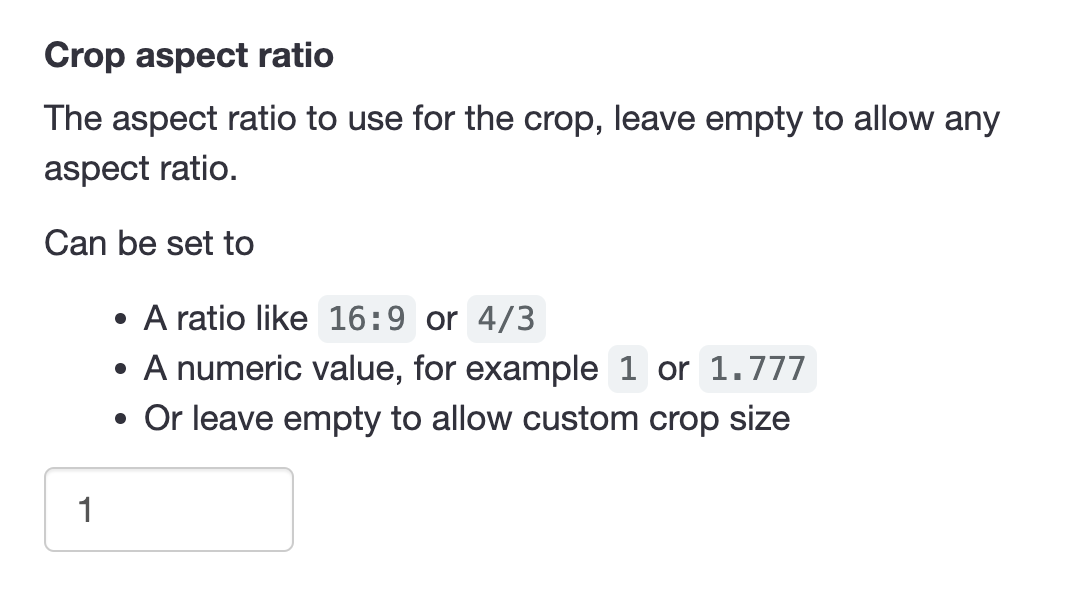
- Then find Crop Aspect Ratio heading just below it.

- Now we enter 125:88 as the aspect ratio, which is the Passport size in millimeters.
- Click save.
If you want to make sure images are of high enough quality you can optionally set the Minimum Crop Size field.
Now go to the form on your website, refresh the page so we’re sure our new settings have loaded.
Test your Passport cropping field
When using the image upload field on your Webflow website, CropGuide will now ensure every image is cropped to match the Passport aspect ratio of 125:88.
Your customers can now correctly cropped and rotated upload pictures of their Passport saving you time having to crop the documents manually.
Try a CropGuide demo on the site, or reach out if you have any questions.
Related content
- Add an Image Cropper to your Webflow site
- Crop A Photo To PAN Card Size On Webflow
- Crop A Photo To Cédula Size On Webflow
- Crop A Photo To Identity Card Size On Webflow
- Crop A Photo To Aadhaar Card Size On Webflow
- Crop Circle Profile Pictures on Webflow
- Convert HEIC to JPEG on Webflow Before Upload
- Optimise Webflow: Compress User Images Before Upload