Crop A Photo To Aadhaar Card Size On Weebly
We use CropGuide to crop a photo to Aadhaar Card size before users upload photos on Weebly
First we need to install CropGuide for Weebly. Then we can set up Aadhaar Card cropping. This will only take a couple minutes.
If you’re unfamiliar with CropGuide you can try it out on the site
Set the Aadhaar Card aspect ratio
We can set the correct Aadhaar Card aspect ratio in the CropGuide customer dashboard, this will make sure your customers always upload correctly sized images.
- Select your website in the Customer dashboard.
- Scroll towards the Configuration heading.
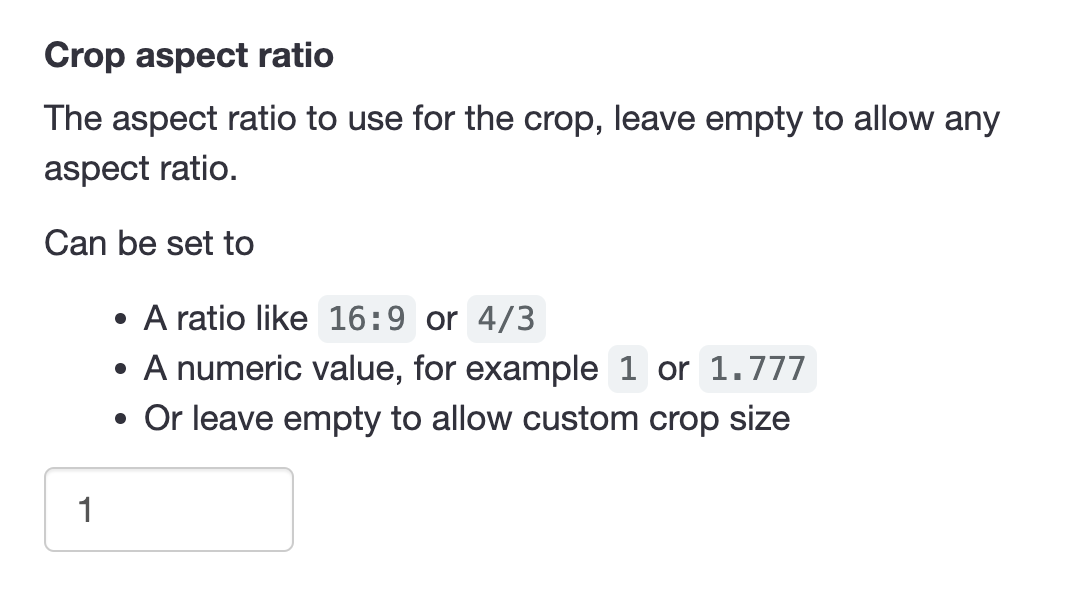
- Then find Crop Aspect Ratio heading just below it.

- Now we enter 86:54 as the aspect ratio, which is the Aadhaar Card size in millimeters.
- Click save.
If you want to make sure images are of high enough quality you can optionally set the Minimum Crop Size field.
Now go to the form on your website, refresh the page so we’re sure our new settings have loaded.
Test your Aadhaar Card cropping field
When using the image upload field on your Weebly website, CropGuide will now ensure every image is cropped to match the Aadhaar Card aspect ratio of 86:54.
Your customers can now correctly cropped and rotated upload pictures of their Aadhaar Card saving you time having to crop the documents manually.
Try a CropGuide demo on the site, or reach out if you have any questions.
Related content
- Add an Image Cropper to your Weebly site
- Crop A Photo To PAN Card Size On Weebly
- Crop A Photo To Cédula Size On Weebly
- Crop A Photo To Identity Card Size On Weebly
- Crop A Photo To Passport Size On Weebly
- Crop Circle Profile Pictures on Weebly
- Convert HEIC to JPEG on Weebly Before Upload
- Optimise Weebly: Compress User Images Before Upload